Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vestibulum imperdiet dapibus. Integer tincidunt imperdiet tellus, sed ullamcorper ex auctor ac. Fusce dignissim nisl non magna imperdiet ultricies. Phasellus mollis metus eget nibh sodales commodo. In lorem erat, vestibulum quis odio ut, vulputate blandit arcu. Quisque non ipsum quam. Quisque tincidunt commodo metus, ac scelerisque massa. Sed vitae laoreet nunc. Suspendisse ut arcu justo. Aliquam erat volutpat. Cras mauris sem, mattis ut tellus nec, eleifend facilisis orci. Suspendisse a augue euismod, varius lorem id, auctor felis. Proin sit amet dolor a orci semper luctus eget ut justo. Nunc malesuada ligula sit amet lorem lacinia congue.
Curabitur auctor venenatis dignissim. Donec nec bibendum lorem, nec iaculis lorem. Nulla blandit justo vitae arcu cursus sollicitudin. Vestibulum tempor sed enim et euismod. Morbi sollicitudin purus nec tempus ultrices. Morbi sed metus porta, mattis nisi in, mollis ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus efficitur justo eros, ut imperdiet lacus cursus fermentum. Nulla consequat, tellus vel blandit fringilla, quam leo egestas lectus, vitae sodales lacus justo pretium quam.
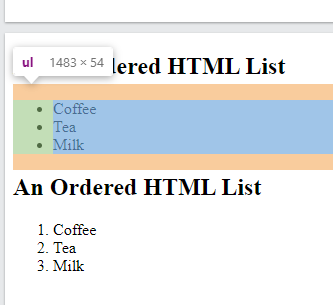
LIST MARGINS ARE FUN
https://dev22.kingsborough.edu/humanresources/payroll_services/index.html
Normal list |
Our list in edit window |
Our list published |
 |
 |
 |
Fix ~ <headcode><style>ul {margin-left: 3rem;}</style></headcode>
|
LAST PARAGRAPH EXTRA MARGIN
<style>p:last-child {margin-top: 0;}</style>
TABLE CLASS TOP TR BLACK BORDER
<style>.table>:not(:first-child) {border-top: none;}</style>
White on white on hover button
CATALOG
Continuing Education Program
The Office of Continuing Education designs its programs to accommodate the needs of working professionals by offering flexible schedules, small class sizes and affordable tuition. Through a wide range of comprehensive certificate programs such as Healthcare, Accounting, Paralegal, Event Planning and EMT, we are committed to providing salient career opportunities in a challenging job market. Register for classes today!
Ready to be a student? VIEW/DOWNLOAD CATALOG Ready to be a student? Ready to be a student? Ready to be a student?Ready to be a student? Student Success 101
Room T4141
For information call (718)368-5052
To register over the phone call (718)368-5050
Contact List
Resource list
Rooster showcases this item as having three colums with animated hover effect. These contents are inside Container.
Classes may be changed to two- & one- (ul>li>a)
<ul class="resource-list three-column">
|
Buttons center in edit |
Buttons stick to left in prod - fix: use div to center as usual (p resists) |
|
H4 with Bordered Heading style applied, displays inline in edit |
Bordered Heading - the underline spans block; needs its own wrapper; div.row divs.col-xl-7 & 5 |
Accordion button produces a blue shadow
Fix:
.accordion-button:focus {box-shadow: none !important;}
LINK DESCRIPTION LIST Component test
rESOLVED
All links appear as $link once published:
This links to an internal page
VIDEO TEST inside Container Snippet 1 Column
The screen shots below is of what is triggered on the Red Rooster showcase page, which doesn't seem to engage the same classes here:
Rooster |
Omni |
|
|
|
LIST TEST
The list on this page is acting up - left padding solution: .row ol padding-left: 3rem !important;


The list below has no styles applied:
- All limits on data, talk and text use on your smart phone have been lifted.
- All public hotspots will be free and accessible.
- You may use your smart phone as a hot spot at no extra charge.
- There will be no late fees or disconnections for home and mobile devices.
- Spectrum has announced that low income individuals or families can have free installation and broadband access for the next 60 days.
The list below has .numbered-steps applied:
- All public hotspots will be free and accessible.
- You may use your smart phone as a hot spot at no extra charge.
- There will be no late fees or disconnections for home and mobile devices.
- Spectrum has announced that low income individuals or families can have free installation and broadband access for the next 60 days.
- All public hotspots will be free and accessible.
- You may use your smart phone as a hot spot at no extra charge.
- There will be no late fees or disconnections for home and mobile devices.
- Spectrum has announced that low income individuals or families can have free installation and broadband access for the next 60 days
The ul below has .arrow-list applied:
- All public hotspots will be free and accessible.
- You may use your smart phone as a hot spot at no extra charge.
- There will be no late fees or disconnections for home and mobile devices.
- Some are links, some are not
- Spectrum has announced that low income individuals or families can have free installation and broadband access for the next 60 days.
Manual Accent
Quisque at commodo diam. Nunc at arcu elit. Proin ut cursus massa. Proin elementum tincidunt finibus. Suspendisse vulputate sit amet nibh non facilisis. In leo diam, bibendum vel eros in, lobortis blandit purus. Vivamus vel eros iaculis, pretium ante ac, dignissim lectus. Mauris non turpis nec ipsum feugiat ornare. Aenean convallis, ipsum accumsan aliquam tempus, orci felis cursus ipsum, vel faucibus nisi sem eu purus. Cras pulvinar purus quis quam bibendum, in elementum ante ornare. Curabitur rutrum hendrerit rutrum. Nunc in ante metus. Aenean et justo vel est viverra sagittis ac vel augue. Sed venenatis velit enim, at faucibus elit tempus vel.
Sed ipsum felis, ultricies et fermentum sed, eleifend in erat. Donec elit orci, pretium a ante nec, viverra pellentesque ante. Etiam dapibus, velit vitae tristique lobortis, massa quam pellentesque dui, at facilisis nisi purus vitae dui. Curabitur dapibus non arcu vel pretium. Etiam accumsan nisi malesuada, bibendum massa vitae, blandit nunc. Suspendisse potenti. Duis pellentesque sit amet ex quis rutrum. Aliquam a velit sit amet justo imperdiet faucibus. Pellentesque consequat hendrerit volutpat. Aenean dolor nibh, dignissim sollicitudin enim ac, imperdiet congue leo. Nunc pulvinar blandit sem, in porta erat consequat facilisis. Vestibulum porttitor diam nisl, eget commodo ex congue sed. Quisque lacinia nibh a est vestibulum varius. Nulla ornare suscipit dui interdum ornare. Donec commodo eget neque vel blandit. Suspendisse potenti.
Ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
Heading 3
You can enter content freely. for an accordion panel.
Testing FA here:
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| test | test | test | test |
| test | test | test | test |
| test | test | test | test |
Altered Icon Slider
FA icons
FA icons below disappear when editing page, resurrect code in comments.
Cras varius velit eros, non dictum velit malesuada eget. Etiam ac ultricies mi. Vivamus in viverra felis. Nulla ex sem, tincidunt in orci non, faucibus eleifend sapien. Mauris quis libero a libero congue placerat quis quis ex. Vivamus vestibulum dignissim congue. Vivamus dapibus luctus fringilla. Nulla facilisi. Praesent eget fringilla magna, et lacinia nibh. Nam in velit luctus, tempor ipsum id, tristique elit. In fermentum odio sed maximus luctus.
Ut blandit tristique molestie. Sed cursus erat a arcu maximus, in suscipit nisi sodales. Praesent malesuada sed sem ut placerat. Nullam nec eros sed metus tincidunt elementum. Cras ullamcorper, arcu et semper consectetur, risus ex tincidunt quam, vitae imperdiet ligula tortor sit amet sapien. Pellentesque vitae tempus erat, ac fermentum nunc. Praesent nec turpis orci. Donec ac mi lobortis, accumsan magna et, ornare justo. Nulla iaculis lacus nulla, nec sodales dolor pulvinar vel. Integer et fringilla justo. Duis accumsan viverra scelerisque. In volutpat, eros in porta tempus, nisl libero sollicitudin leo, ultrices tincidunt nisi erat condimentum quam. Sed vel lacus sed velit lobortis tincidunt. Ut ut ornare ipsum. Integer sit amet turpis mauris.
Well done!
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
SAME DIV AS ABOVE BUT WITH .ALERT CLASS REMOVED:
.KCC-ALERT ADDED TO .ALERT-WARNING
The Center for Career Development & Experiential Learning continues to work with employers to assist them with their recruitment needs while working a hybrid schedule. Please contact us via email at careerdevelopment@kbcc.cuny.edu regarding job postings and/or recruitment events.
SAME DIV AS ABOVE BUT WITH .KCC-ALERT CLASS ADDED:
.KCC-ALERT ADDED TO .ALERT-SUCCESS
The Center for Career Development & Experiential Learning continues to work with employers to assist them with their recruitment needs while working a hybrid schedule. Please contact us via email at careerdevelopment@kbcc.cuny.edu regarding job postings and/or recruitment events.
SAME DIV AS ABOVE BUT WITH .ALERT CLASS REMOVED:
.KCC-ALERT ADDED TO .ALERT-DANGER
The Center for Career Development & Experiential Learning continues to work with employers to assist them with their recruitment needs while working a hybrid schedule. Please contact us via email at careerdevelopment@kbcc.cuny.edu regarding job postings and/or recruitment events.
SAME DIV AS ABOVE BUT WITH .ALERT CLASS REMOVED:
.KCC-ALERT ADDED TO .ALERT-DARK
The Center for Career Development & Experiential Learning continues to work with employers to assist them with their recruitment needs while working a hybrid schedule. Please contact us via email at careerdevelopment@kbcc.cuny.edu regarding job postings and/or recruitment events.
SAME DIV AS ABOVE BUT WITH .ALERT CLASS REMOVED:
.KCC-ALERT ADDED TO .ALERT-INFO
The Center for Career Development & Experiential Learning continues to work with employers to assist them with their recruitment needs while working a hybrid schedule. Please contact us via email at careerdevelopment@kbcc.cuny.edu regarding job postings and/or recruitment events.

image float right test start
Image float component 2022
The image component below is on its own line and is floated right. No parameter options other than float, file path, and alt text. Prepare img beforehand.

 The image component is inline with this text in a paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tellus dui, varius
eget erat eget, sollicitudin sagittis enim. Quisque eu erat vel purus accumsan egestas.
Ut aliquet non nisi quis iaculis. Donec ultrices urna elit, vitae feugiat ex suscipit
eget. Praesent a fermentum lorem, eget aliquet odio. Vestibulum tempor metus quis
nisi suscipit, vel porta lacus dictum. Vivamus eleifend sem ut augue varius, vitae
hendrerit eros gravida. Praesent varius, arcu a congue dictum, ante lorem pulvinar
elit, suscipit venenatis velit felis convallis ipsum. Duis non blandit metus. Nulla
vel consectetur dui, at tincidunt lacus. Praesent et feugiat enim.
The image component is inline with this text in a paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tellus dui, varius
eget erat eget, sollicitudin sagittis enim. Quisque eu erat vel purus accumsan egestas.
Ut aliquet non nisi quis iaculis. Donec ultrices urna elit, vitae feugiat ex suscipit
eget. Praesent a fermentum lorem, eget aliquet odio. Vestibulum tempor metus quis
nisi suscipit, vel porta lacus dictum. Vivamus eleifend sem ut augue varius, vitae
hendrerit eros gravida. Praesent varius, arcu a congue dictum, ante lorem pulvinar
elit, suscipit venenatis velit felis convallis ipsum. Duis non blandit metus. Nulla
vel consectetur dui, at tincidunt lacus. Praesent et feugiat enim.
Ut nunc arcu, lobortis vel mi sed, sagittis luctus magna. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla facilisi. Cras consectetur in mauris quis tincidunt. Integer ac arcu erat. Sed a tristique dui. Suspendisse magna diam, ullamcorper convallis porttitor ornare, sagittis vitae mauris. Praesent pulvinar turpis quis ante blandit, eu ullamcorper tellus pharetra. Suspendisse vel lorem tincidunt, maximus lectus vitae, imperdiet est. Aenean vel massa lacus. Pellentesque pharetra magna neque, eget porta lacus malesuada in. Aliquam eu purus pulvinar, maximus turpis quis, suscipit nunc.
Image float right plain css
Image tag inserted inline with the third paragraph (advanced align right; properties set to 250x322 - orig 467x601). Seems to work best. Aenean eget lacus et lorem accumsan accumsan et eget felis. Maecenas nunc ex, laoreet et tellus ac, tempus porta nisl. Ut vitae nisi et ante venenatis ultrices. Curabitur accumsan augue sit amet neque hendrerit dapibus. Donec vehicula odio vitae cursus viverra. Pellentesque congue nibh libero, id lobortis nunc consequat sit amet. Aenean eget fermentum tellus, a luctus mi. Curabitur sit amet porta orci. Pellentesque a euismod erat. Maecenas vehicula eget magna vel vestibulum. Curabitur purus odio, maximus vitae nibh non, scelerisque rhoncus libero. In hac habitasse platea dictumst. Maecenas a vehicula mi. Vivamus enim mauris, maximus a nulla non, semper efficitur metus. Duis id feugiat ipsum, id aliquet nibh. Phasellus semper quam et tortor aliquet volutpat.
Donec imperdiet massa sed purus egestas, in congue tellus fermentum. Suspendisse a augue vel neque pretium cursus tempus sit amet mi. Praesent nec viverra nibh. Aenean pretium venenatis vulputate. Praesent accumsan ante et pretium pretium. Donec magna dolor, pharetra id justo ut, volutpat dignissim tortor. Aenean ut leo eu mauris facilisis vulputate. Duis eget faucibus dolor. Aliquam aliquam lacus eu eros consectetur dapibus ac et nulla.
 Nullam dapibus libero id libero maximus, ac venenatis quam rhoncus. Vestibulum lacinia
leo enim, vitae fermentum leo tempus in. Nulla pretium lorem sit amet erat imperdiet
tempor. Mauris vel mi vel velit pellentesque luctus cursus a est. Sed varius leo viverra,
rhoncus arcu ullamcorper, facilisis urna. Aenean vehicula, ante et bibendum commodo,
sem purus eleifend elit, ac gravida risus urna ut purus. Fusce pretium leo in mauris
faucibus, id mattis enim mattis. Pellentesque tincidunt eros ut justo auctor vehicula.
Integer cursus, felis eget congue scelerisque, quam turpis tempor orci, pharetra laoreet
orci justo quis elit. Duis accumsan ligula ac elit sagittis faucibus. Vestibulum ante
ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Sed semper
eros at fringilla convallis. Praesent posuere neque non bibendum porttitor. Nunc luctus
consectetur ante, nec vulputate eros consectetur non. Maecenas molestie nunc odio,
at hendrerit libero rutrum et. Ut non tristique augue.
Nullam dapibus libero id libero maximus, ac venenatis quam rhoncus. Vestibulum lacinia
leo enim, vitae fermentum leo tempus in. Nulla pretium lorem sit amet erat imperdiet
tempor. Mauris vel mi vel velit pellentesque luctus cursus a est. Sed varius leo viverra,
rhoncus arcu ullamcorper, facilisis urna. Aenean vehicula, ante et bibendum commodo,
sem purus eleifend elit, ac gravida risus urna ut purus. Fusce pretium leo in mauris
faucibus, id mattis enim mattis. Pellentesque tincidunt eros ut justo auctor vehicula.
Integer cursus, felis eget congue scelerisque, quam turpis tempor orci, pharetra laoreet
orci justo quis elit. Duis accumsan ligula ac elit sagittis faucibus. Vestibulum ante
ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Sed semper
eros at fringilla convallis. Praesent posuere neque non bibendum porttitor. Nunc luctus
consectetur ante, nec vulputate eros consectetur non. Maecenas molestie nunc odio,
at hendrerit libero rutrum et. Ut non tristique augue.
Aenean eget lacus et lorem accumsan accumsan et eget felis. Maecenas nunc ex, laoreet et tellus ac, tempus porta nisl. Ut vitae nisi et ante venenatis ultrices. Curabitur accumsan augue sit amet neque hendrerit dapibus. Donec vehicula odio vitae cursus viverra. Pellentesque congue nibh libero, id lobortis nunc consequat sit amet. Aenean eget fermentum tellus, a luctus mi. Curabitur sit amet porta orci. Pellentesque a euismod erat. Maecenas vehicula eget magna vel vestibulum. Curabitur purus odio, maximus vitae nibh non, scelerisque rhoncus libero. In hac habitasse platea dictumst. Maecenas a vehicula mi. Vivamus enim mauris, maximus a nulla non, semper efficitur metus. Duis id feugiat ipsum, id aliquet nibh. Phasellus semper quam et tortor aliquet volutpat.
Donec imperdiet massa sed purus egestas, in congue tellus fermentum. Suspendisse a augue vel neque pretium cursus tempus sit amet mi. Praesent nec viverra nibh. Aenean pretium venenatis vulputate. Praesent accumsan ante et pretium pretium. Donec magna dolor, pharetra id justo ut, volutpat dignissim tortor. Aenean ut leo eu mauris facilisis vulputate. Duis eget faucibus dolor. Aliquam aliquam lacus eu eros consectetur dapibus ac et nulla.
QUESTION ABOUT THIS Resized image float right plain css
Edited to desired size image inserted inline with the second paragraph (advanced align right; edited file 180x232). This renders correctly on Staging in Edit mode, however, is blown up to 100% width once published... Aenean eget lacus et lorem accumsan accumsan et eget felis. Maecenas nunc ex, laoreet et tellus ac, tempus porta nisl. Ut vitae nisi et ante venenatis ultrices. Curabitur accumsan augue sit amet neque hendrerit dapibus. Donec vehicula odio vitae cursus viverra. Pellentesque congue nibh libero, id lobortis nunc consequat sit amet. Aenean eget fermentum tellus, a luctus mi. Curabitur sit amet porta orci. Pellentesque a euismod erat. Maecenas vehicula eget magna vel vestibulum. Curabitur purus odio, maximus vitae nibh non, scelerisque rhoncus libero. In hac habitasse platea dictumst. Maecenas a vehicula mi. Vivamus enim mauris, maximus a nulla non, semper efficitur metus. Duis id feugiat ipsum, id aliquet nibh. Phasellus semper quam et tortor aliquet volutpat.

Donec imperdiet massa sed purus egestas, in congue tellus fermentum. Suspendisse a augue vel neque pretium cursus tempus sit amet mi. Praesent nec viverra nibh. Aenean pretium venenatis vulputate. Praesent accumsan ante et pretium pretium. Donec magna dolor, pharetra id justo ut, volutpat dignissim tortor. Aenean ut leo eu mauris facilisis vulputate. Duis eget faucibus dolor. Aliquam aliquam lacus eu eros consectetur dapibus ac et nulla.
Nullam dapibus libero id libero maximus, ac venenatis quam rhoncus. Vestibulum lacinia leo enim, vitae fermentum leo tempus in. Nulla pretium lorem sit amet erat imperdiet tempor. Mauris vel mi vel velit pellentesque luctus cursus a est. Sed varius leo viverra, rhoncus arcu ullamcorper, facilisis urna. Aenean vehicula, ante et bibendum commodo, sem purus eleifend elit, ac gravida risus urna ut purus. Fusce pretium leo in mauris faucibus, id mattis enim mattis. Pellentesque tincidunt eros ut justo auctor vehicula. Integer cursus, felis eget congue scelerisque, quam turpis tempor orci, pharetra laoreet orci justo quis elit. Duis accumsan ligula ac elit sagittis faucibus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Sed semper eros at fringilla convallis. Praesent posuere neque non bibendum porttitor. Nunc luctus consectetur ante, nec vulputate eros consectetur non. Maecenas molestie nunc odio, at hendrerit libero rutrum et. Ut non tristique augue.
Ut nunc arcu, lobortis vel mi sed, sagittis luctus magna. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla facilisi. Cras consectetur in mauris quis tincidunt. Integer ac arcu erat. Sed a tristique dui. Suspendisse magna diam, ullamcorper convallis porttitor ornare, sagittis vitae mauris. Praesent pulvinar turpis quis ante blandit, eu ullamcorper tellus pharetra. Suspendisse vel lorem tincidunt, maximus lectus vitae, imperdiet est. Aenean vel massa lacus. Pellentesque pharetra magna neque, eget porta lacus malesuada in. Aliquam eu purus pulvinar, maximus turpis quis, suscipit nunc.

WORKS BEST: Image and text are outside of Container 1-Column Snippet, plain css. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tellus dui, varius eget erat eget, sollicitudin sagittis enim. Quisque eu erat vel purus accumsan egestas. Ut aliquet non nisi quis iaculis. Donec ultrices urna elit, vitae feugiat ex suscipit eget. Praesent a fermentum lorem, eget aliquet odio. Vestibulum tempor metus quis nisi suscipit, vel porta lacus dictum. Vivamus eleifend sem ut augue varius, vitae hendrerit eros gravida. Praesent varius, arcu a congue dictum, ante lorem pulvinar elit, suscipit venenatis velit felis convallis ipsum. Duis non blandit metus. Nulla vel consectetur dui, at tincidunt lacus. Praesent et feugiat enim.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tellus dui, varius eget erat eget, sollicitudin sagittis enim. Quisque eu erat vel purus accumsan egestas. Ut aliquet non nisi quis iaculis. Donec ultrices urna elit, vitae feugiat ex suscipit eget. Praesent a fermentum lorem, eget aliquet odio. Vestibulum tempor metus quis nisi suscipit, vel porta lacus dictum. Vivamus eleifend sem ut augue varius, vitae hendrerit eros gravida. Praesent varius, arcu a congue dictum, ante lorem pulvinar elit, suscipit venenatis velit felis convallis ipsum. Duis non blandit metus. Nulla vel consectetur dui, at tincidunt lacus. Praesent et feugiat enim.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tellus dui, varius eget erat eget, sollicitudin sagittis enim. Quisque eu erat vel purus accumsan egestas. Ut aliquet non nisi quis iaculis. Donec ultrices urna elit, vitae feugiat ex suscipit eget. Praesent a fermentum lorem, eget aliquet odio. Vestibulum tempor metus quis nisi suscipit, vel porta lacus dictum. Vivamus eleifend sem ut augue varius, vitae hendrerit eros gravida. Praesent varius, arcu a congue dictum, ante lorem pulvinar elit, suscipit venenatis velit felis convallis ipsum. Duis non blandit metus. Nulla vel consectetur dui, at tincidunt lacus. Praesent et feugiat enim.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tellus dui, varius eget erat eget, sollicitudin sagittis enim. Quisque eu erat vel purus accumsan egestas. Ut aliquet non nisi quis iaculis. Donec ultrices urna elit, vitae feugiat ex suscipit eget. Praesent a fermentum lorem, eget aliquet odio. Vestibulum tempor metus quis nisi suscipit, vel porta lacus dictum. Vivamus eleifend sem ut augue varius, vitae hendrerit eros gravida. Praesent varius, arcu a congue dictum, ante lorem pulvinar elit, suscipit venenatis velit felis convallis ipsum. Duis non blandit metus. Nulla vel consectetur dui, at tincidunt lacus. Praesent et feugiat enim.
image float right test end
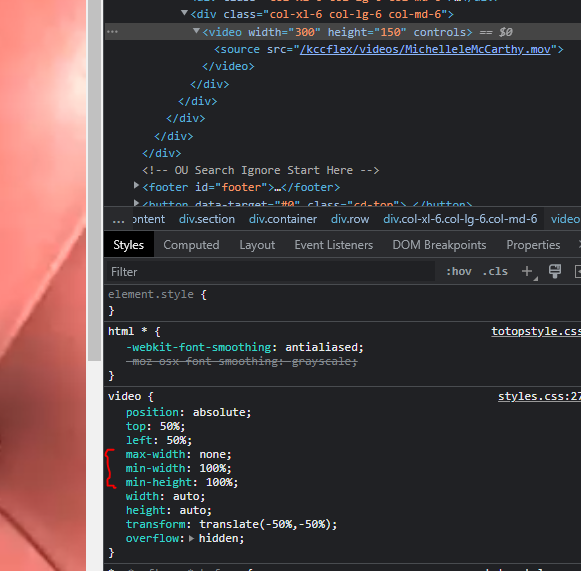
video - mov - 2 col container
SOLVED: wrap in div, unset positioning & transition
~
.kccvid {width: 85%; height: auto; margin: 0 auto;}
.kccvid video {position: unset !important; transform: none !important; max-width: 100%;}
.kccvid class added:
.kccvid {position: unset !important; transform: none !important; margin: 0 auto;}
The video is up at the top stacked under the Hero content because:

video - mov - outside Containers
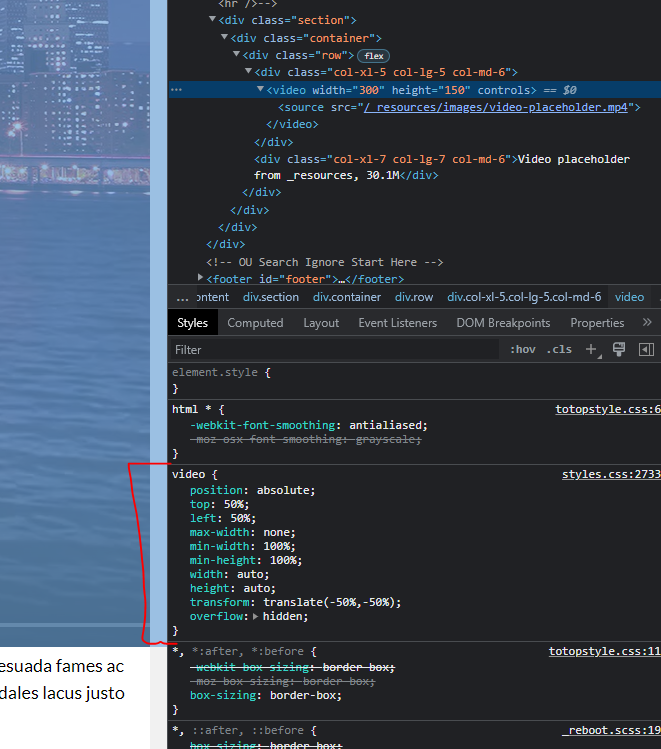
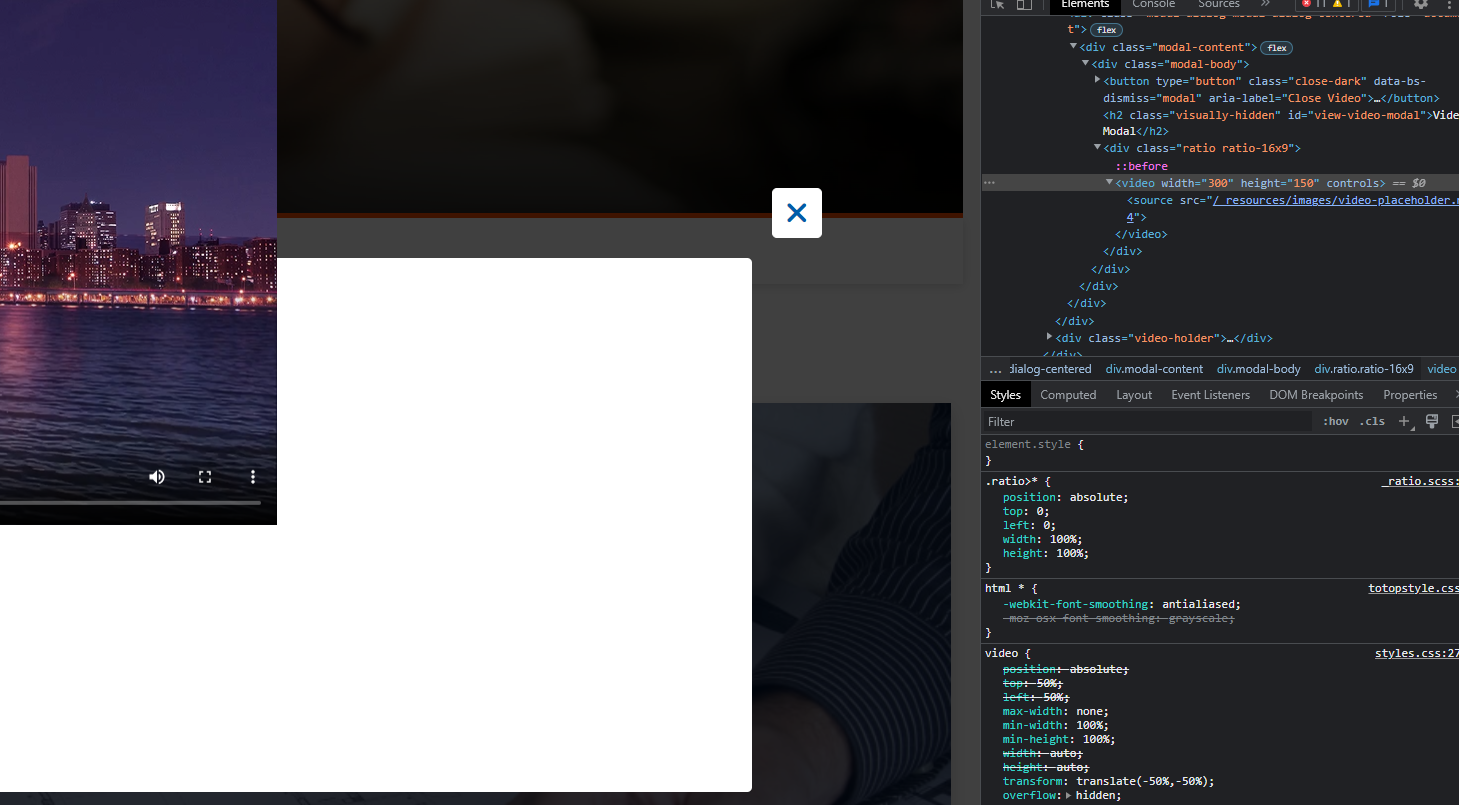
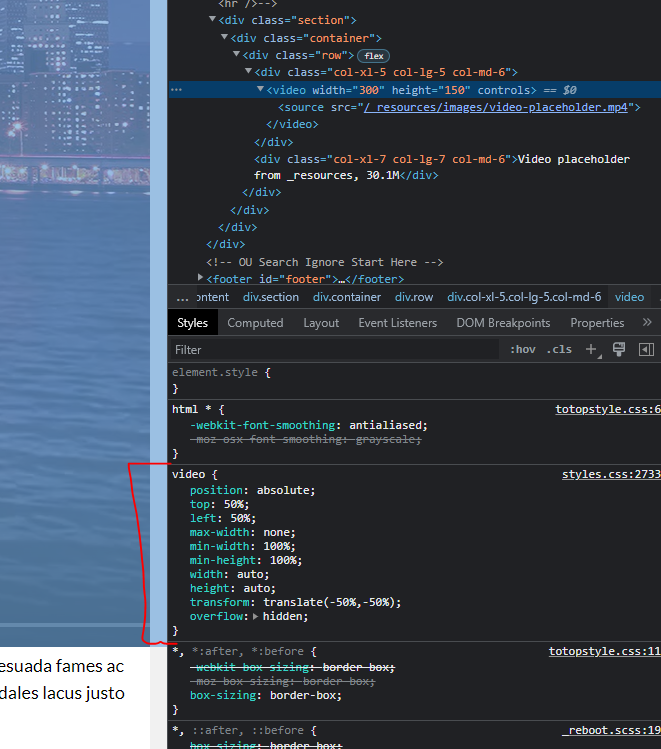
video - mp4 - 2 col container
.kccvid class added.
Video placeholder from _resources, 30.1M; isn't flickering like mov; is also stacked in under Hero content because:

video - mp4 - 2 col container - .kccvid parent
.kccvid class added.
Video placeholder from _resources, 30.1M; isn't flickering like mov; is also stacked in under Hero content because: